git命令部署个人仓库
前言
近来突发奇想建立一个自己的blog,一开始是想要租一台vulter服务器或者腾讯,阿里服务器,但是秉持着能白嫖就不花银子的原则,最后决定直接部署在github仓库中,结果就是理想很丰满现实很骨感,在一开始尝试使用git命令来将当前目录下的所有文件部署到自己github上就遇到了各种问题,最后花了不少时间才将各种问题进行解决,于是就诞生出了这篇blog,来纪念当初自己走过的坑~~ 废话不多说咱就开始吧。
区间
为了更好理解git命令,最好先对四个区间有一个大致印象
- 工作区:实际编辑,需改文件的区间,在
git add命令之间 - 缓存区:临时存放编辑好了,修改好了文件的区间,在
git add命令之后,git commit命令之前 - 本地仓库:本地存储历史项目的仓库(也就是使用了
git init命令的目录) - 远程仓库:托管在一些Github,GitLab等平台上的仓库
1 | graph TD |
部署
本地库创建
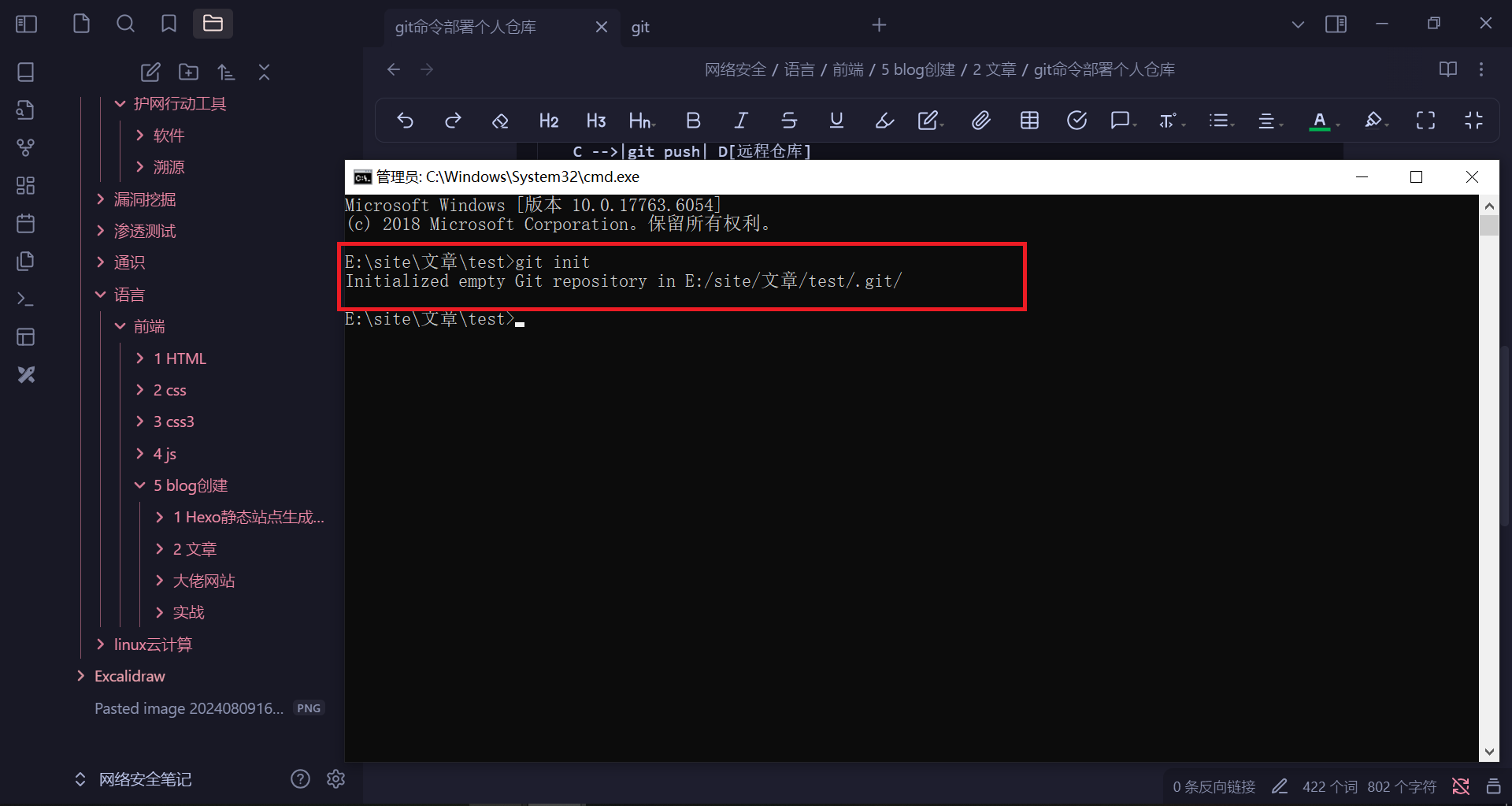
1.使用命令git init 将当前目录初始化为一个仓库,会在当前目录下自动创建一个.git文件夹,该文件夹会记录git版本控制相关信息

1 | .git |
2.使用命令
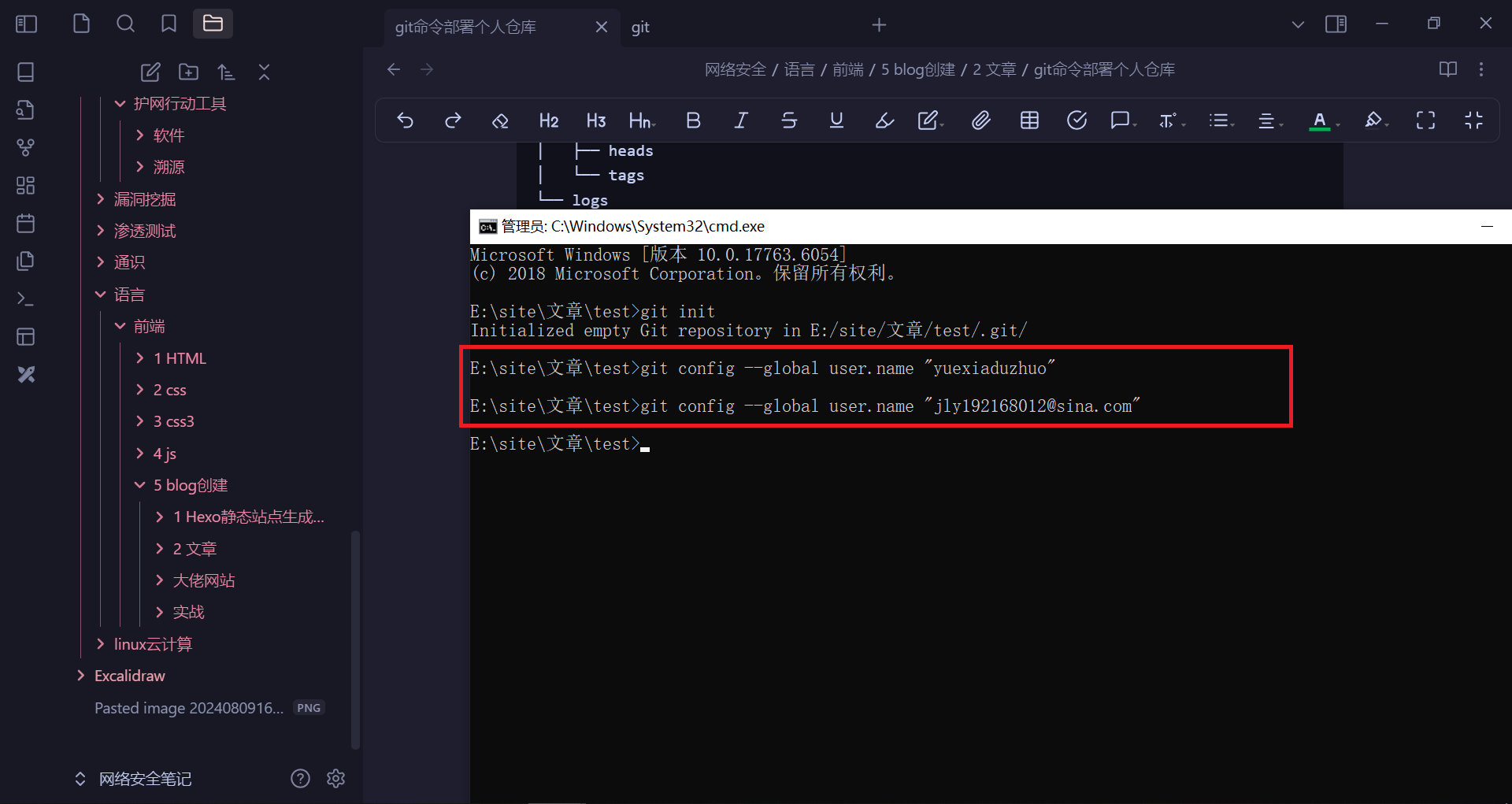
1 | git config --global user.name "[随便一个用户名]" |
上述步骤作用是告诉其他仓库,本地仓库的所有者的用户名以及邮箱是多少,如果这一步命令不执行那么就无法进行之后的文件夹部署等操作
补:其中的`--global`作用表示全局,如果是linux系统其会创建一个~/.gitconfig文件,如果是windwos系统其会创建一个C:\users\Yourusername\.gitconfig文件,也就是说只要你使用同一个主机用户,如administrator ,lenvo,root,toor....只需要设置这一次,此后位于其他目录底下的库也是用的是该设置用户名以及邮箱,如果不使用`--global`那么只有在当前目录库使用的是该用户和邮箱换了一个目录就要再重新使用该命令
1 | git config --global user.name |
分支设立
分支说明
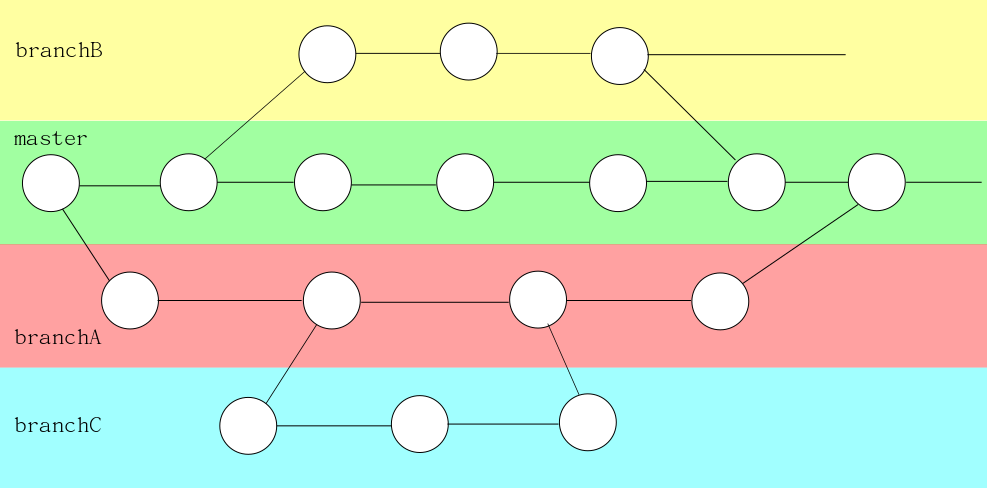
git版本库存储了所有的历史版本和修改的记录,其存储结构可以理解成一个“树”状的图(并不等同于离散数学中的“树“),一个典型的版本结构如下图所示。
注:2022版本之后github默认主分支已经改为了main分支
图中每个结点均代表了一个版本号。可以看到,我们初始只有主分支(master)上的第一个版本,然后由此版本引出了branchA分支。自此主分支和branchA分支平行前进,互不干扰。主分支在分出branchA分支后,还可以继续分出branchB分支,只不过branchB分支的开始版本与主分支的第二个版本相同。branchA分支依然可以继续分出branchC分支,这些分支依然是平行前进互不干扰的。分支还可以进行合并,如branchA分支的最后并入了主分支,合成了一个新的版本。在分支合并时,主分支上的版本很可能不再是branchA分支分出时的版本,当前版本很可能与branchA分支的当前版本相冲突,这时就需要开发人员解决冲突,git也为我们提供了相关的工具。分支的合并实际上是在两个分支上都进行了一次提交,使得两个分支上的版本相同,而不一定要消灭掉某个子分支。比如branchB与主分支合并后,branchB并没有被删除,而是继续开发。
分支设立
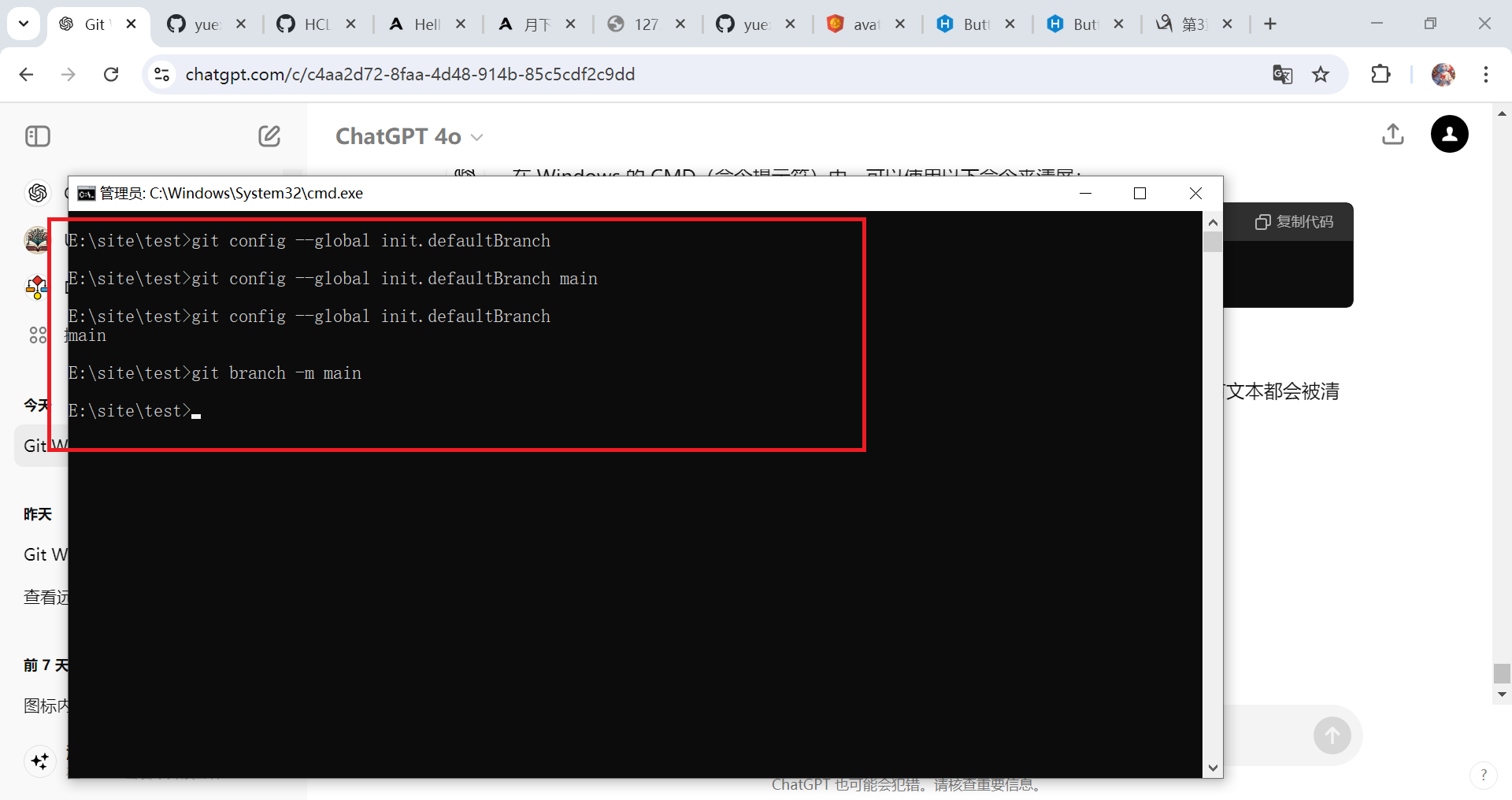
查看当前默认分支
1 | git config --global init.defaultBranch |
设立默认初始分支为main,以后所有仓库初始化(git init)默认分支为main
1 | git config --global init.defaultBranch main |
设立当前所使用分支为main
1 | git branch -m main |

文件缓存区添加
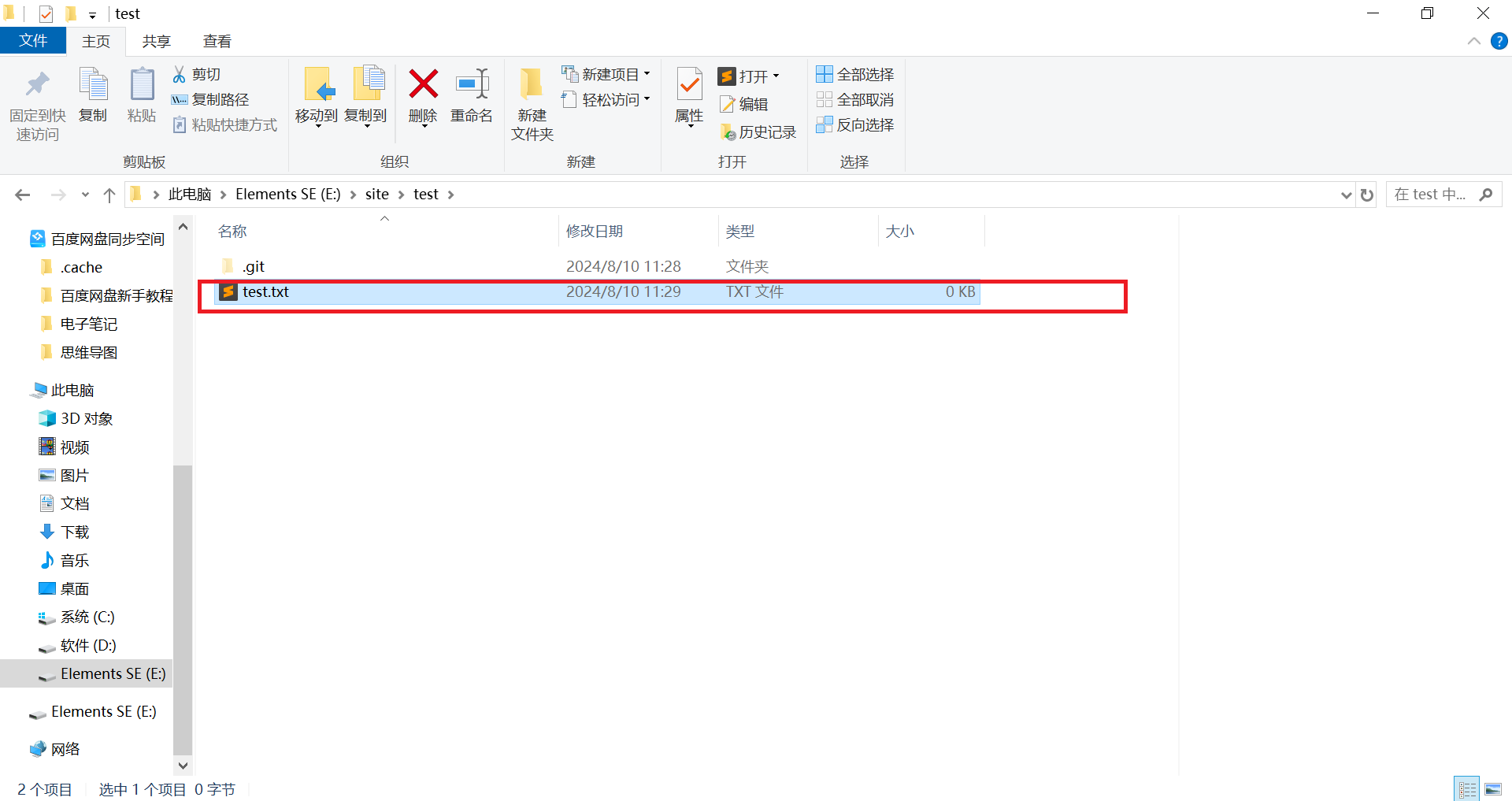
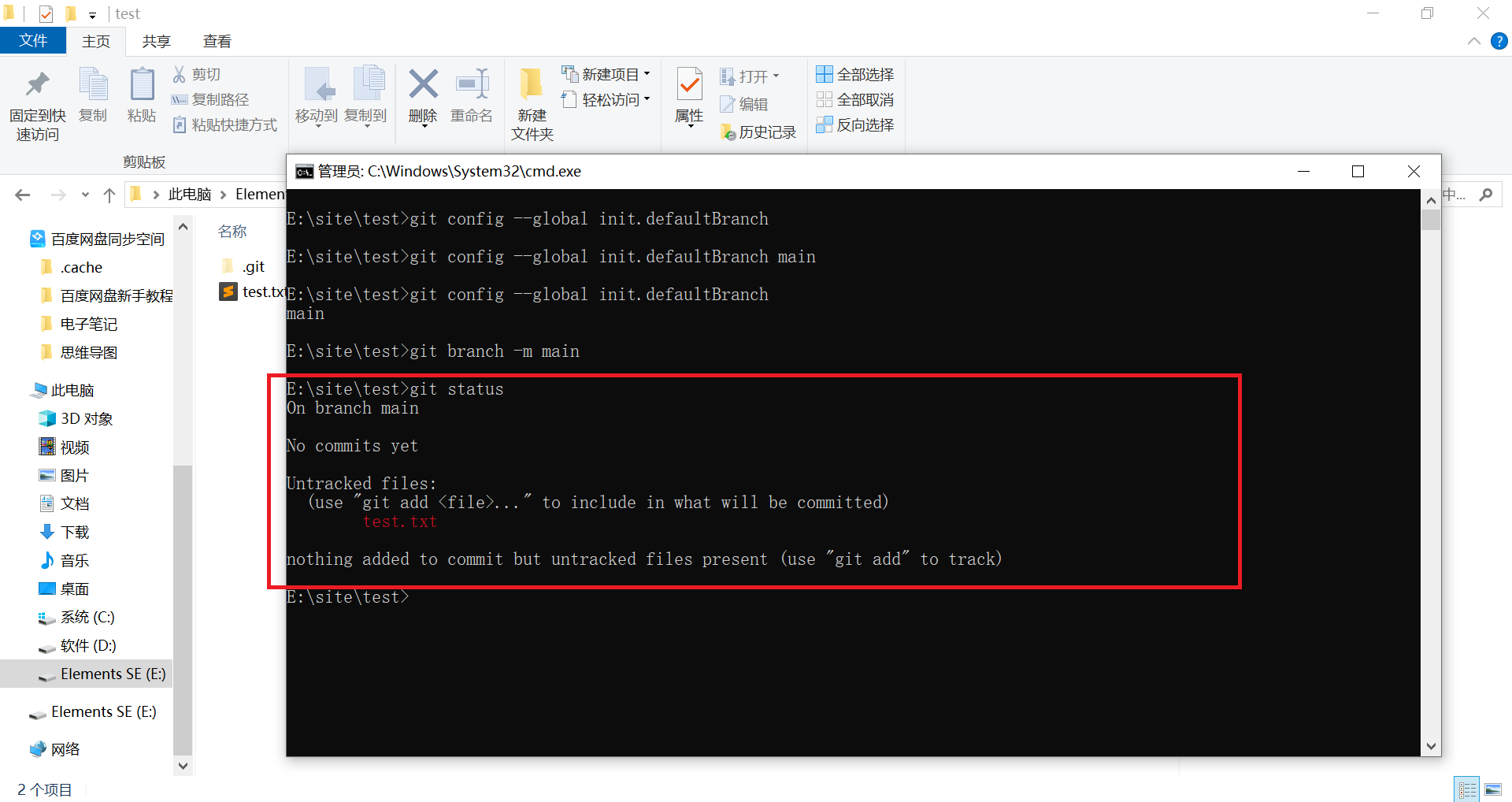
工作区文件编辑,修改
位于最开始初始化仓库目录底下随便创建一个test.txt文件,使用git status 命令可以查看相关文件,该表示该文件位于工作区得到了修改

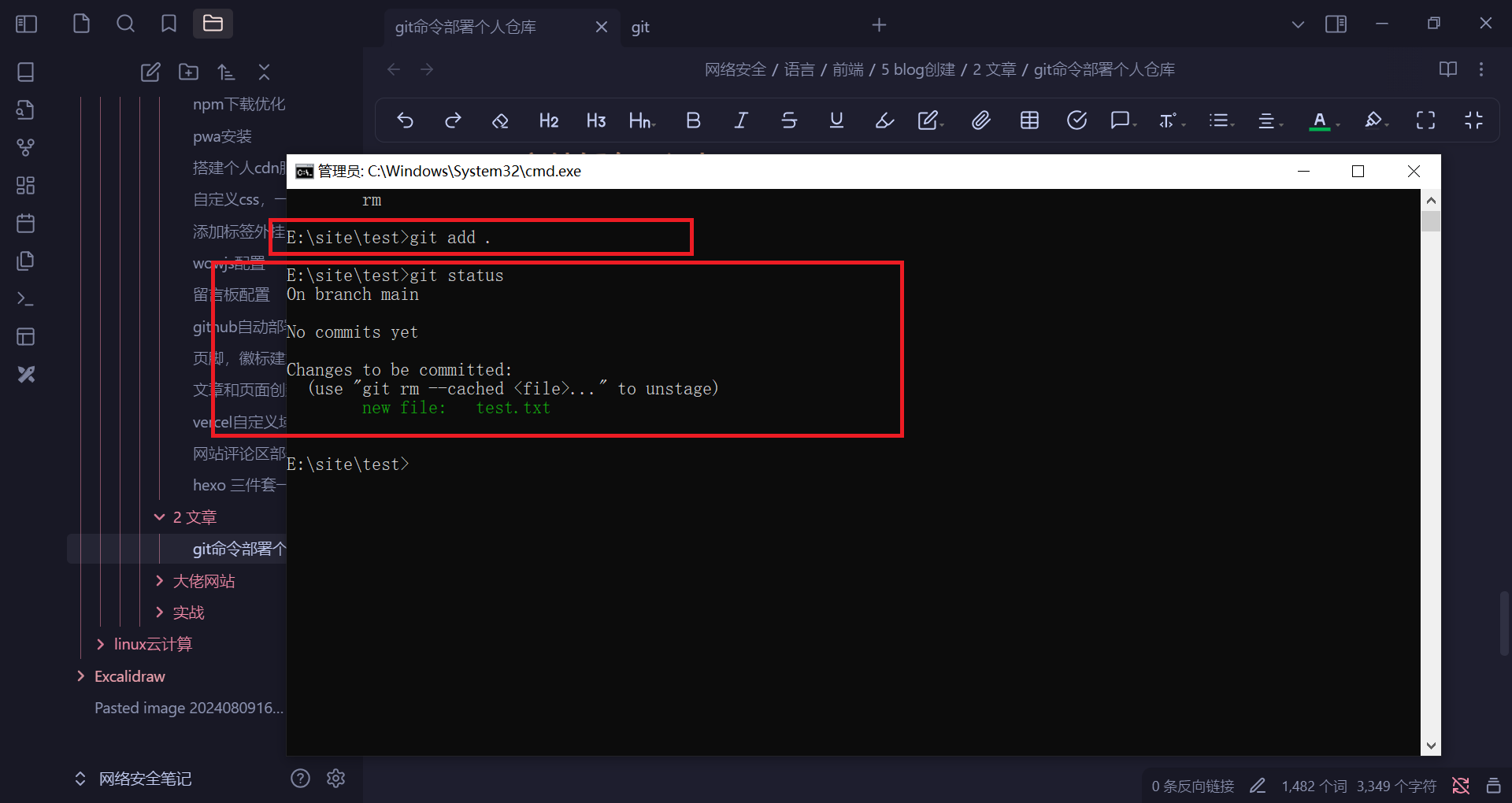
工作区文件添加到缓存区
接下来要将工作区中的文件添加到缓存区中,使用git add . 表示将当前目录下所有修改过的文件添加到缓存区中,然后使用git status 再次查看可以发现内容已经发生了变化。
缓存区文件添加到本地仓库
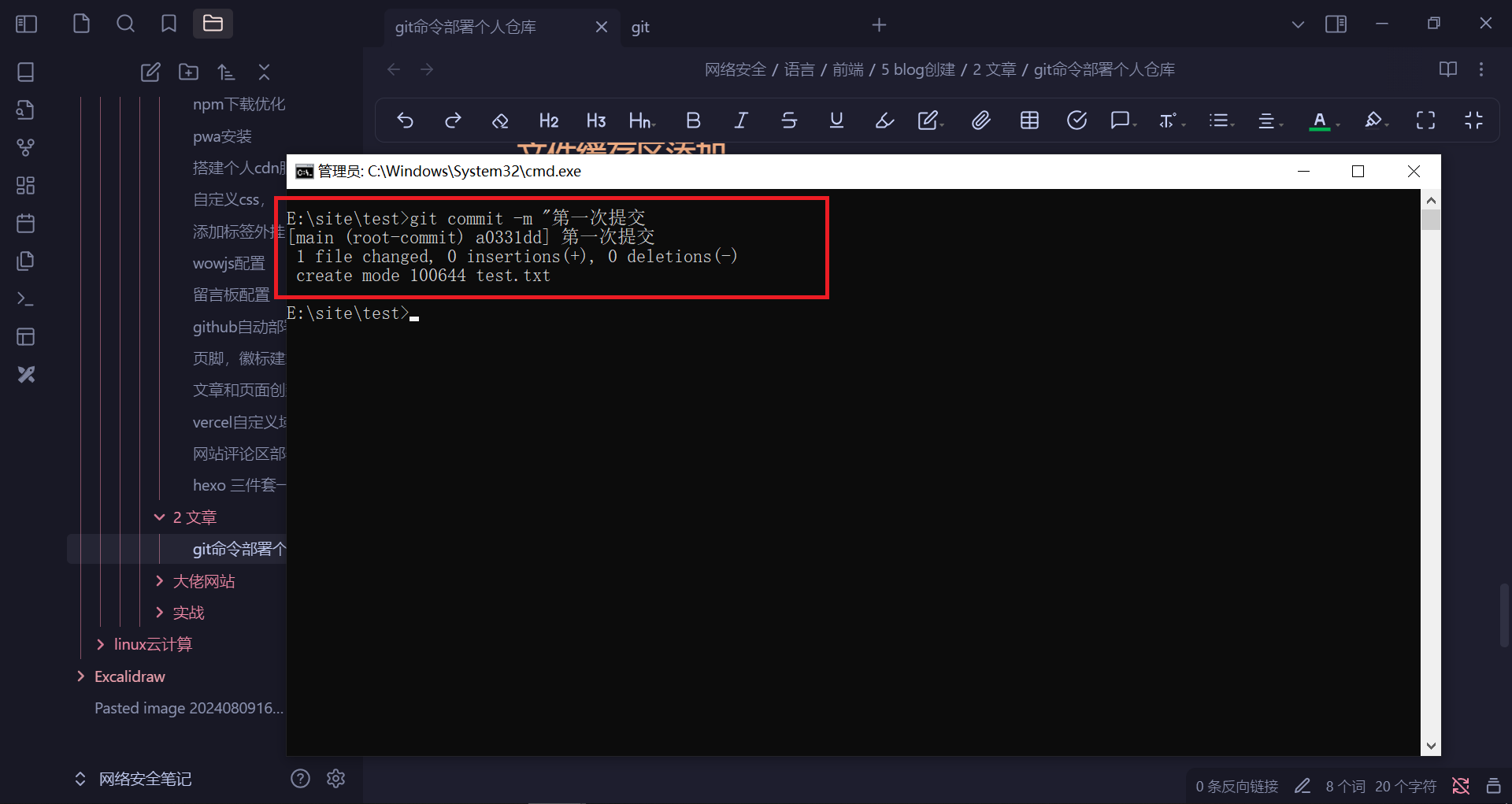
使用命令git commit -m "第一次提交" 将缓存区内容添加到本地仓库中

使用命令git log 查看至今未知所有提交记录
将本地仓库内容转移到远程仓库
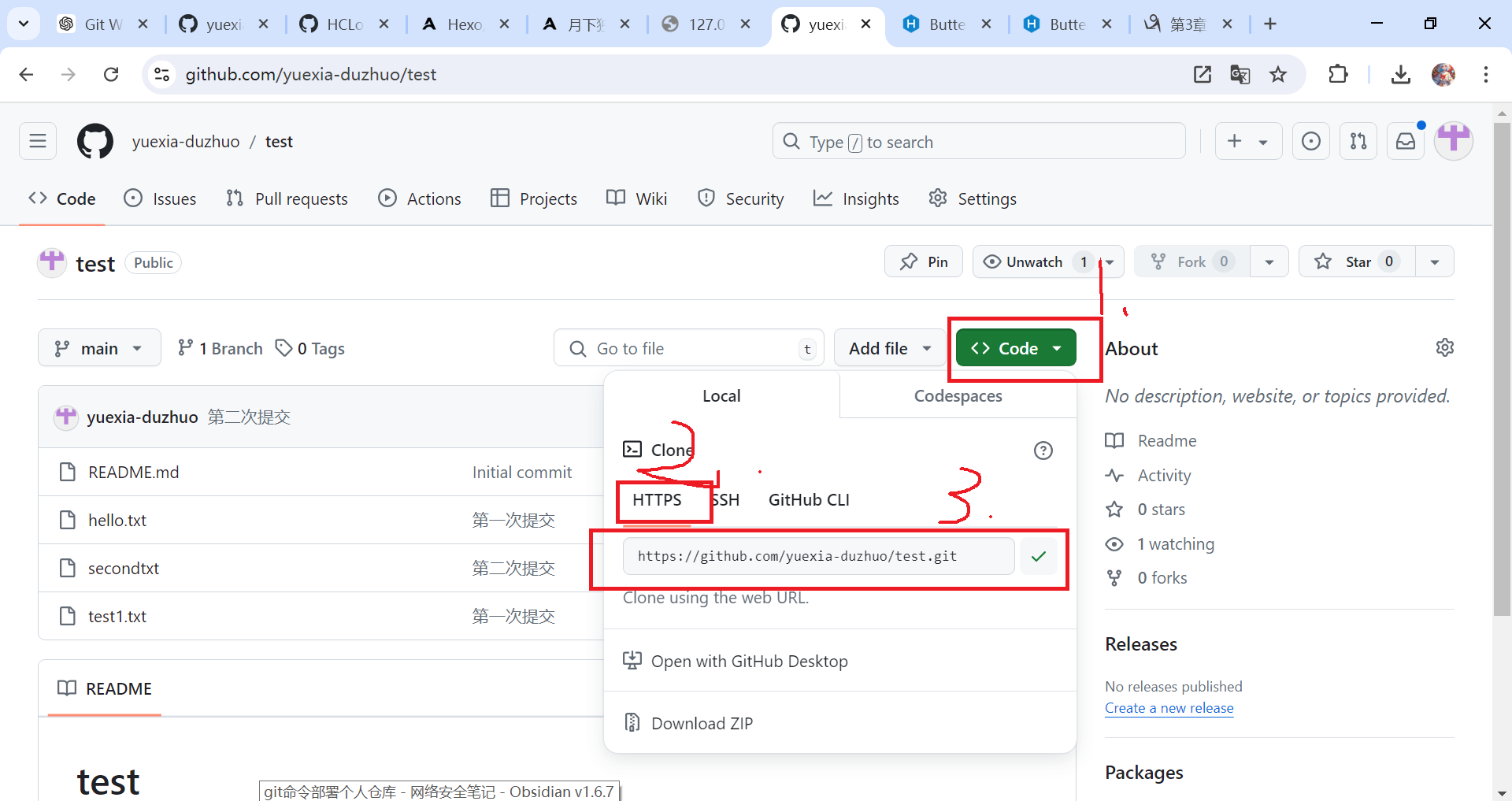
获取远程仓库https链接
登录自己github账号,随便创建一个仓库,例如我这使用的是test仓库,点击仓库的code然后复制其中的https内容


连接远程仓库
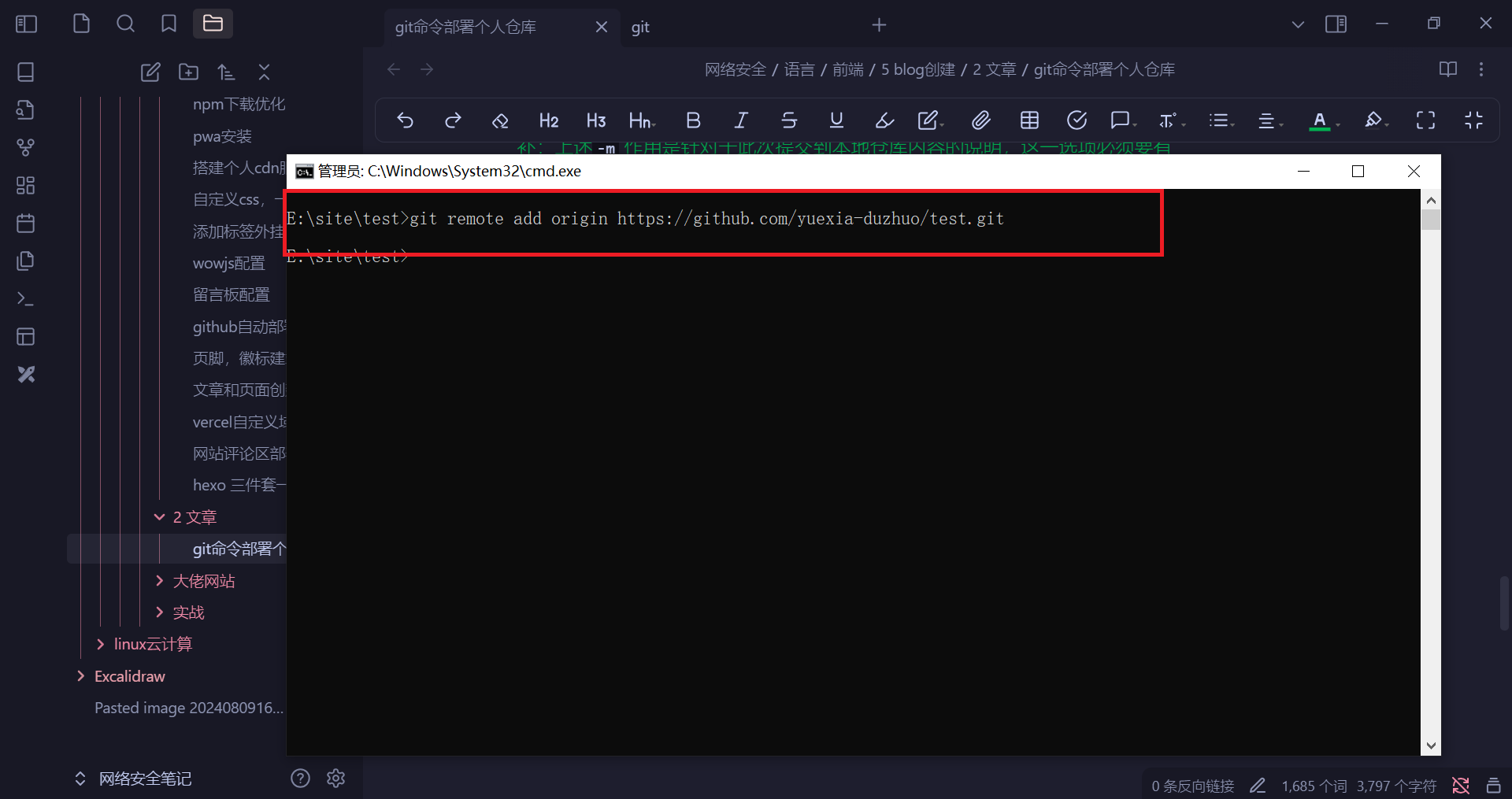
进行连接
1 | git remote add origin [刚才复制的https内容] |

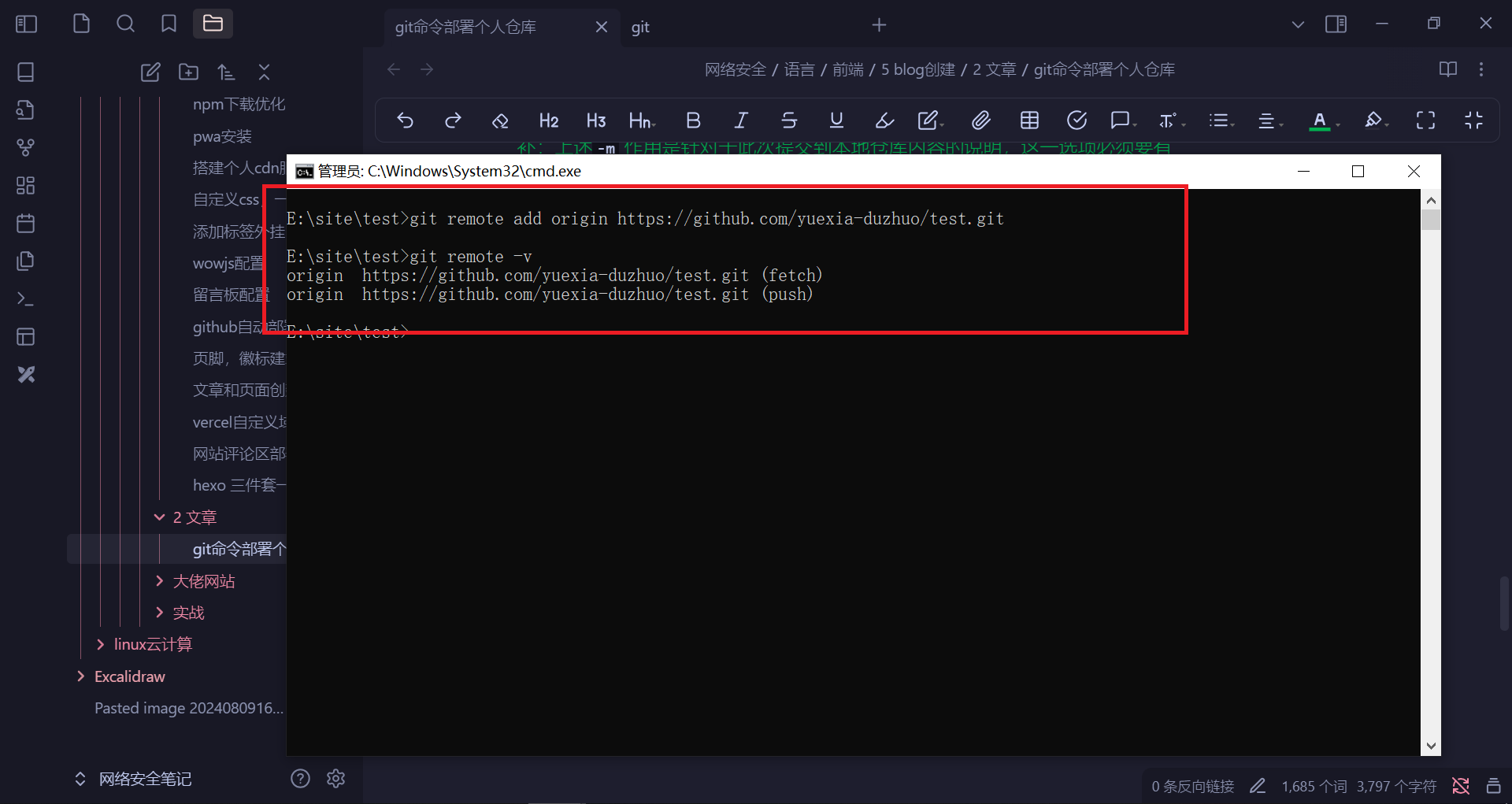
使用git remote -v查看连接是否成功,如果出现一下内容表示连接成功
1 | origin https://github.com/yuexia-duzhuo/test.git (fetch) |


本地仓库文件推送到远程仓库
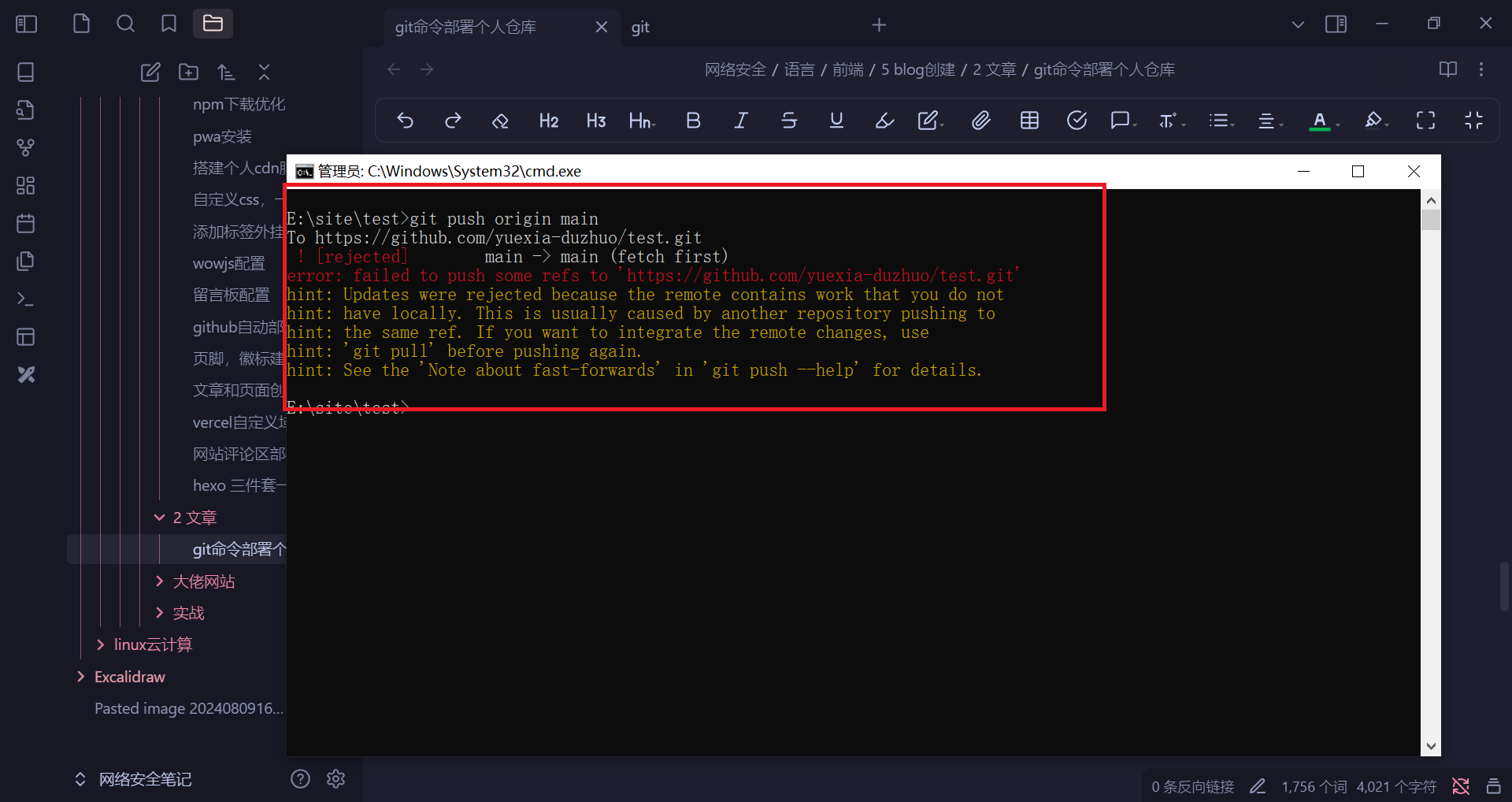
使用命令git push origin main 将本地仓库内容推送到远程仓库但是如果出现了下述告警
1 | ! [rejected] main -> main (non-fast-forward) |
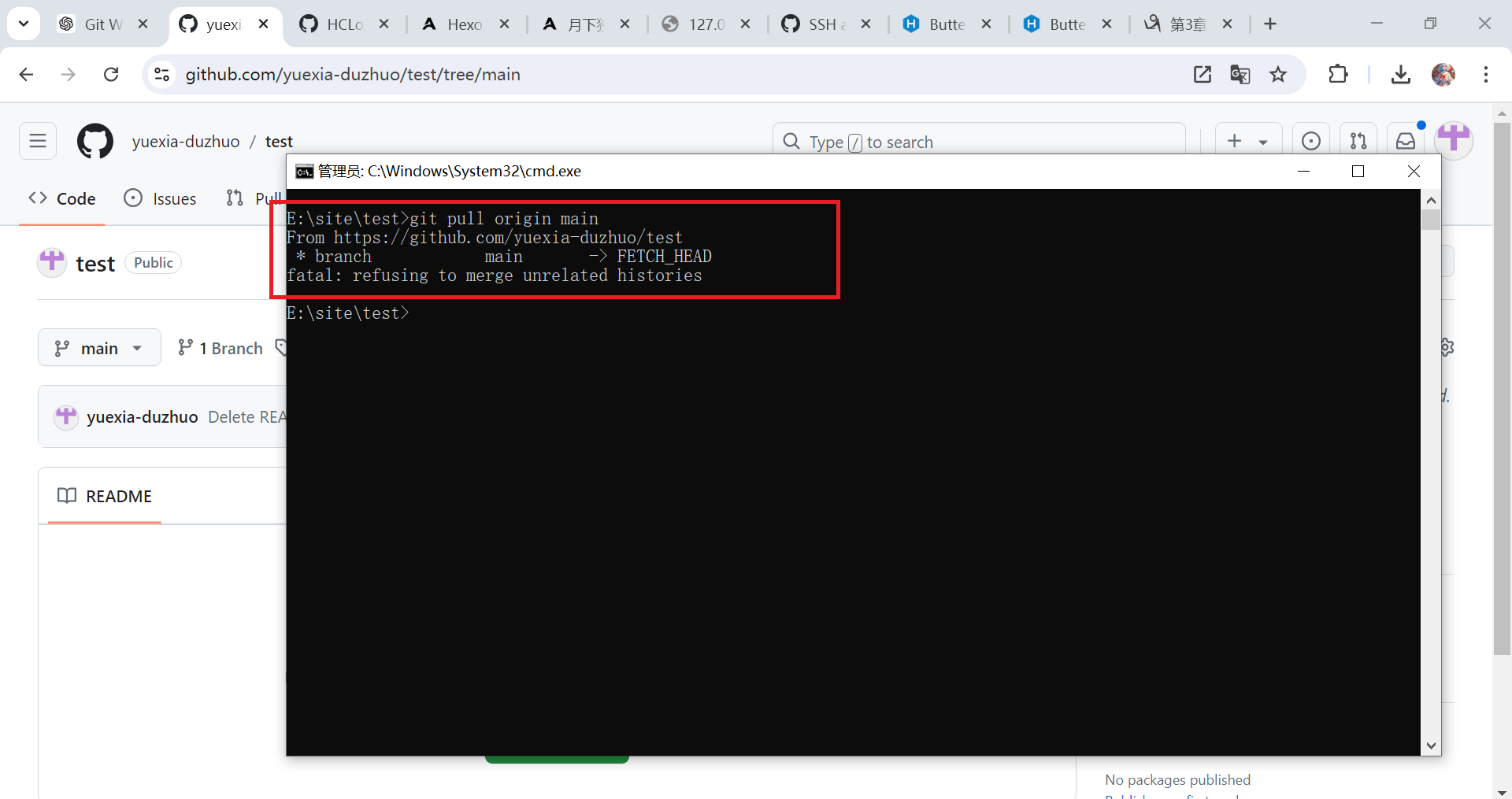
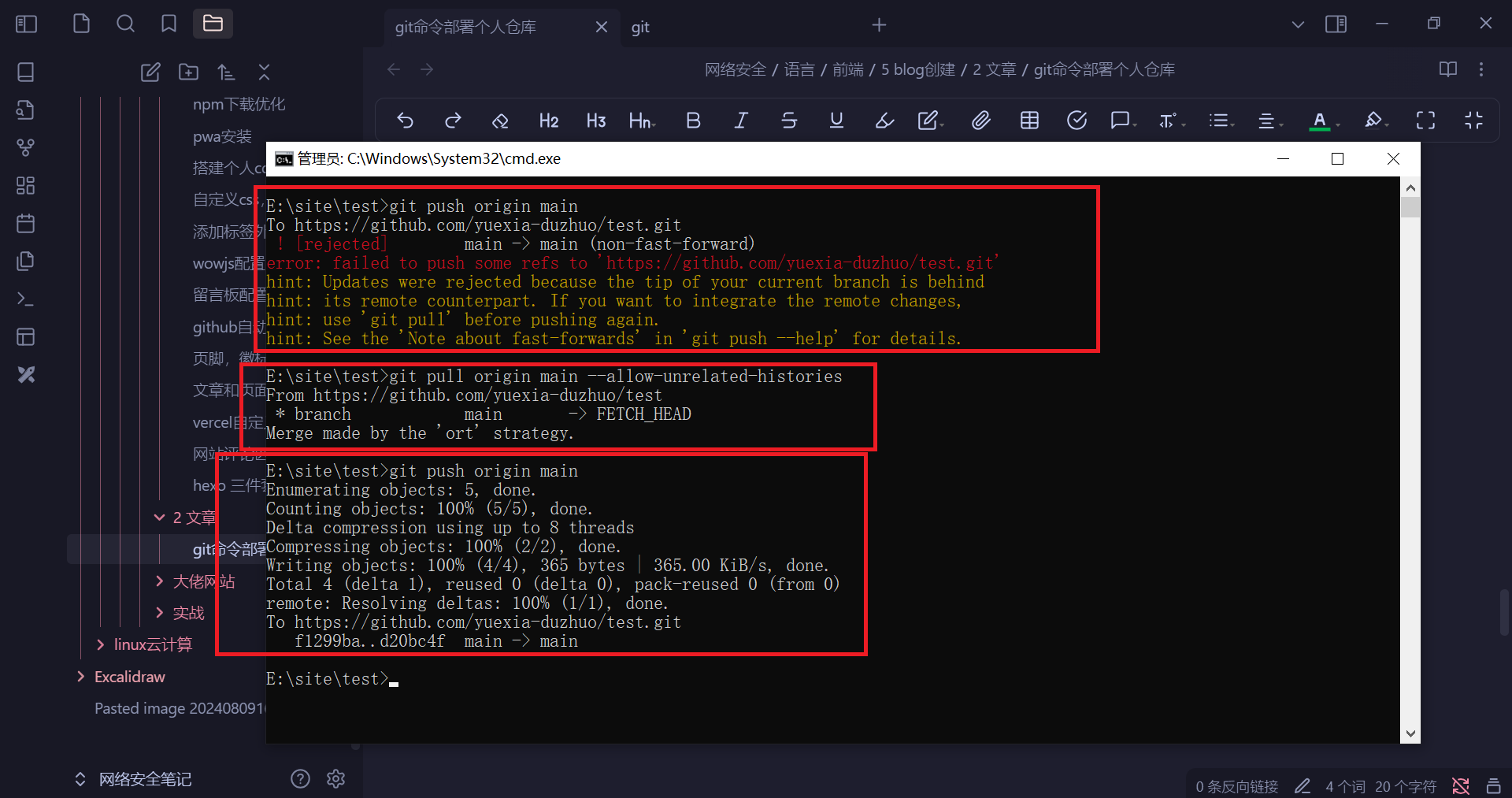
表示在·使用push之前需要先使用git pull 先将远程仓库文件放入本地仓库,所以先使用命令git pull origin main --allow-unrelated-histories

然后会自动进入一个文件中,退出具体参考linux系统中vi工具编辑如何退出,也就是按照下述步骤
1 | 按ESC-->按shift同时按;-->按w,q,!-->按Enter键 |
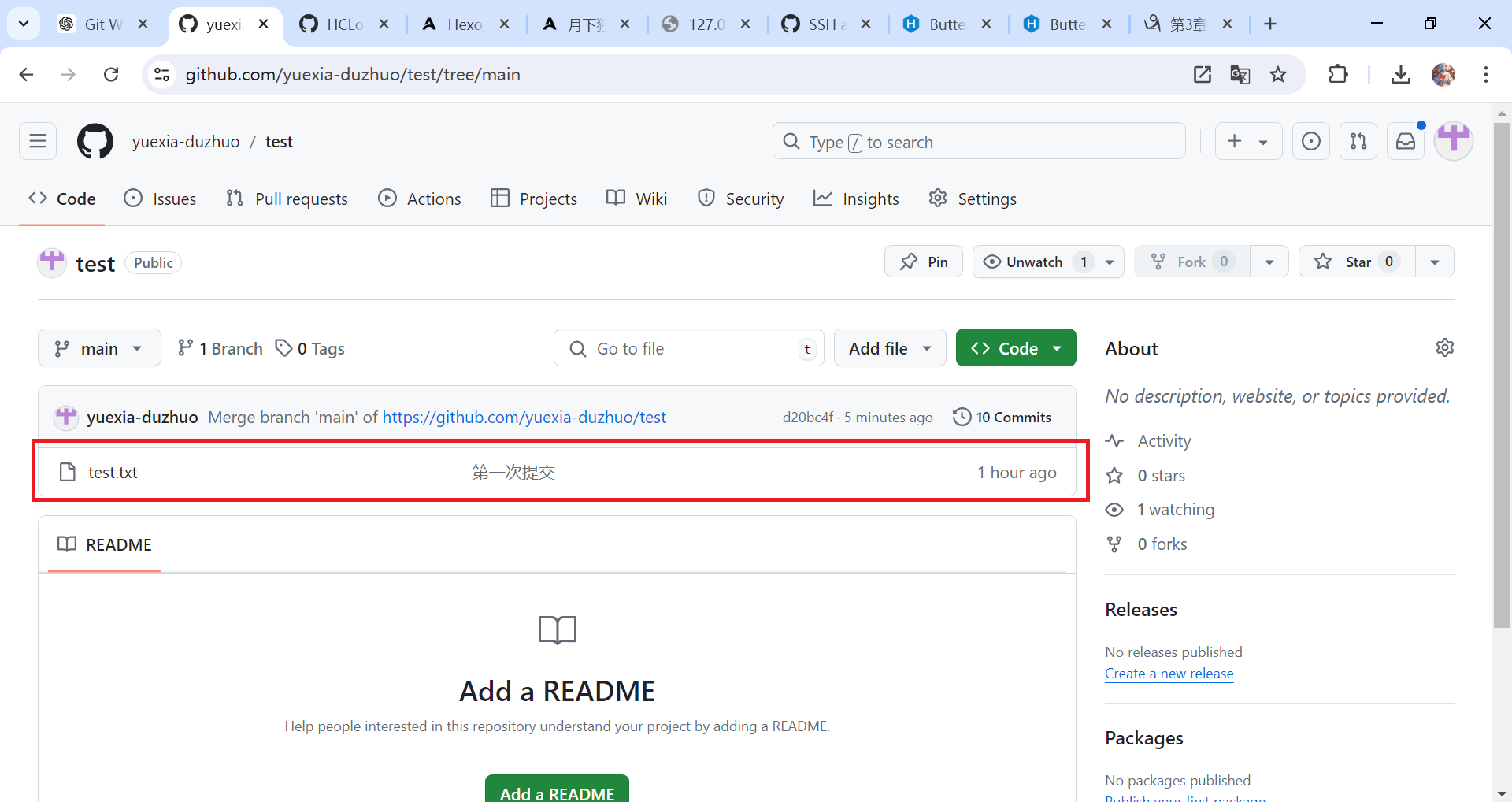
然后再次使用命令git push origin main 就会显示成功

并且github中也会显示出我们之前在自己仓库中的test.txt文件
结束语
希望这篇博客能为有类似需求的朋友提供帮助,少走一些弯路。如果你在部署过程中遇到任何问题,别忘了:坚持和探索是解决所有技术难题的关键。祝大家在构建和维护自己的博客之旅中顺利前行!
补充:博主是技术萌新这篇博客也是我的第一篇blog,如果有什么问题请麻烦尽管评论区提出~~
感谢阅读,期待在评论区与大家交流经验与心得。